Géométrie et Tice : un exemple de scénario pédagogique autour du coloriage géométrique
Une première expérience sous Photoshop
 Ouvrir
le fichier [Stella0.psd]
avec le logiciel Photoshop
Elements[1].
Réorganiser si besoin l'espace de travail en s'inspirant de
la copie d'écran
ci-contre :
Ouvrir
le fichier [Stella0.psd]
avec le logiciel Photoshop
Elements[1].
Réorganiser si besoin l'espace de travail en s'inspirant de
la copie d'écran
ci-contre :
Il est impératif de disposer de la palette des calques ; passer par le menu [Fenêtre] si nécessaire. Repérer dans cette palette les petits carrés comportant un œil. Cliquez sur l'œil en regard de la vignette star_Mauve : Qu'observez-vous ? Cliquez maintenant sur la case devenue vide : l'œil réapparaît comme la figure.
Quitte à effacer certains yeux dans la palette des calques, vérifiez que l'ensemble des vignettes de cette palette, correspondent bien à des formes affichables dans la fenêtre Stella0.psd.
Réaffichez tous les yeux. Cliquez-gauche sur la vignette carré_jaune et tout en gardant enfoncé le bouton gauche de la souris, faites descendre en dessous de diamant_vert. Qu'observez-vous ?
 Redistribuez
à volonté les calques les uns par dessus les
autres ; sauf sans doute le calque
carré_Gris.
Comme il y a 5 autres calques, il
y a 5! = 120 combinaisons possibles a priori. Mais certaines n'ont pas
d'intérêt
si l'on décide que chaque motif doit apparaître au
moins pour un petit bout
dans la figure totale.
Redistribuez
à volonté les calques les uns par dessus les
autres ; sauf sans doute le calque
carré_Gris.
Comme il y a 5 autres calques, il
y a 5! = 120 combinaisons possibles a priori. Mais certaines n'ont pas
d'intérêt
si l'on décide que chaque motif doit apparaître au
moins pour un petit bout
dans la figure totale.
A ce point du repérage, on peut mettre en place une recherche plus ou moins algorithmique des assemblages intéressants.
Ce travail passe par un codage : G pour le calque carré_Gris, O pour le calque star_Orange, et ainsi de suite.
La figure initiale peut être décrite par la chaîne G O M V B J, sachant que plus la lettre est à gauche dans la chaîne plus le calque correspondant est en dessous dans la pile des calques.
Ne reste plus qu'à édicter des règles de position : G précède toute autre lettre ; M précède O ; B précède V ; J précède B et donc V. La démarche peut-être complètement expérimentale (on observe dans quel cas une forme en efface une autre) ou plus géométrique (on regroupe les formes par familles et on raisonne dans chaque famille). On peut en déduire un graphe comme ci-dessous :

Où l'on lit finalement 9 agencements intéressants.
Produisez ces 9 figures puis enregistrez-les au format jpeg sous un nom chaque fois différent (par exemple en utilisant le codage des couches).
Une seconde expérience sous Dessin Vectoriel

Ouvrir le fichier [stella0Vect.dot].
Comme il s'agit d'un fichier modèle, Word[2]
ouvre une copie de ce fichier.
Réorganiser si besoin l'espace de travail en s'inspirant de la copie d'écran fournie ci-dessus : Il est impératif de disposer de la barre d'outils [Dessin] ; passer par le menu [Affichage] si nécessaire. Je vous conseille de commuer cette barre d'outils en palette flottante.
 En
profitant du menu [Dessin]
local à cette palette [Dessin],
vérifiez que la grille est bien
active : le premier champ [Aligner les
objets sur la ligne]
doit être coché. Ne modifiez pas les autres
paramètres. Clic sur le bouton [OK]
pour valider.
En
profitant du menu [Dessin]
local à cette palette [Dessin],
vérifiez que la grille est bien
active : le premier champ [Aligner les
objets sur la ligne]
doit être coché. Ne modifiez pas les autres
paramètres. Clic sur le bouton [OK]
pour valider.
Vous pouvez maintenant sélectionner les diverses formes pour les placer dans le carré gris-bleu. Il se peut que certaines d'entre elles disparaissent derrière d'autres, déjà posées, par exemple le diamant vert derrière le carré jaune …
Pour corriger la profondeur de telle ou telle gommette, faites appel au menu [ordre] soit dans le menu [Dessin] local à la palette [Dessin], soit dans le menu contextuel obtenu par clic-droit sur l'objet mal placé.

Sur la copie d'écran ci-contre à droite, on devine les 9 poignées de sélection d'une forme polygonale ; non ! Il ne s'agit pas du carré jaune mais bien du diamant vert que l'on vient de glisser sur le carré gris et par la même sous le carré jaune. Notez qu'aucun indicateur ne permet de le savoir, contrairement au logiciel de dessin bitmap. Un clic droit permet d'afficher un menu contextuel dans lequel on active l'article de menu [Ordre] qui mène à divers modes de réglage de la profondeur de l'objet, absolus ou relatifs.
Essayez de répartir de diverses façons les formes de base. Là encore, il peut être intéressant d'enregistrer chaque trouvaille sous un nom de fichier différent.
Troisième expérience, à nouveau sous Photoshop[3]
 L'idée
est ici différente. On va colorier divers motifs
successivement en respectant
deux régles de conservation des couleurs : i) tout pixel
coloré dans une figure
et apparaissant dans une autre doit être coloré de
même ; ii) deux pixels
contigus dont aucun ne fait partie d'une limite de zone doivent
être de la même
couleur.
L'idée
est ici différente. On va colorier divers motifs
successivement en respectant
deux régles de conservation des couleurs : i) tout pixel
coloré dans une figure
et apparaissant dans une autre doit être coloré de
même ; ii) deux pixels
contigus dont aucun ne fait partie d'une limite de zone doivent
être de la même
couleur.
Concrètement, ouvrez la page des étoiles simples ; puis basculez sur la page [Stella2.jpg][4]. Chargez l'image dans votre logiciel de retouche. Colorez les zones avec des couleurs différentes de telle sorte que deux zones adjacentes ne soient pas de la même couleur.
Enregistrez votre travail, mais ne fermez pas votre fichier. Ouvrez un second fichier, par exemple [Stella4.jpg] et propagez y les couleurs mises en œuvre précédemment. Enregistrez là encore.
Continuez, de préférence avec [Stella7.jpg] et [Stella8.jpg]. Enregistrez de façon systématique. Le seul fichier que vous ne devez pas ouvrir est [Stella9.jpg] !
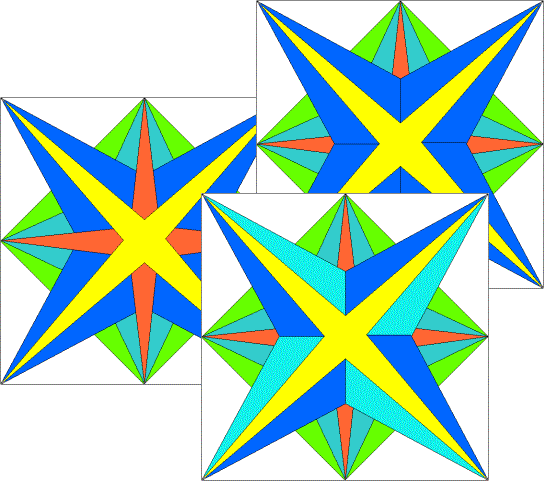
Attaquez-vous ensuite aux fichiers [Stella1.jpg], [Stella3.jpg], [Stella5.jpg] et [Stella8.jpg]. Vous noterez des petits traits qui peuvent poser problème pour le coloriage car ils interdisent tout rapprochement avec les figures déjà colorées. Vous pouvez décider : a) de ne pas tenir compte de ces petits traits ou b) de les percevoir comme un marqueur de relief.
 L'image
ci-dessous illustre cette alternative.
L'image
ci-dessous illustre cette alternative.
Travaillez progressivement, quitte à modifier un choix de couleur, vraisemblablement sur toute la série d'images.
Progressivement, vous n'aurez plus l'impression de travailler sur telle ou telle zone de telle image, mais bien sur des formes existant indépendamment de leur visualisation.
Voici une image possible de ce qui se joue en fait.
Imaginez une scène de tournage et pleins de caméras braquées dessus. Dans la régie, on dispose ainsi de la totalité des images captées.
Mais supposons que l'on veuille appliquer des effets spéciaux en temps réel (et que cela soit possible). Alors on doit agir sur chaque image, visible dans chaque moniteur de la régie, en respectant l'intégrité de la scène. On n'agit pas sur le monde réel, mais uniquement sur ses captures.
Et bien, dans le cas de notre travail, c'est un peu la même chose. Ce qui tient lieu de scène de cinéma, c'est ce que Piaget, et d'autres ont théorisé sous le vocable d'espace représentatif. En quelque sorte, les divers fichiers [Stellaxx.jpg] ouverts en même temps ne sont que les moniteurs de contrôle de notre machinerie intellectuelle. En essayant de respecter les règles de coloriage proposées initialement, puis en les faisant évoluer, nous ne faisons rien que mobiliser des images mentales d'une forme qui au fond, n'existe pas. Ah ! Comme ces lignes sonnent bien lyriques ! Alors, n'hésitons pas, mettons en musique.
Quatrième expérience : réalisation d'un diaporama
Puisque nos 8 fichiers ne sont rien que des vues différentes d'une même scène, construisons un montage. Nous verrons les formes évoluer d'avant en arrière, mais nous verrons aussi les invariants apparaître. Je suppose que les 8 figures stellaires ont été enregistrées. Quittez le logiciel de peinture et lancez le logiciel Diaporama.exe[5]. Pour la mise en œuvre proprement dite, se rapporter à la fiche de prise en main de ce logiciel. J'insiste sur le fait que c'est la réalisation de ce diaporama qui valide le travail précédent, ce n'est pas une cerise posée sur un gâteau improbable !
Et pour aller plus loin ?
Voici deux pistes possibles. Première piste : vous ouvrez le fichier [Stella9.jpg] avec Photoshop, puis après avoir dupliqué le calque, vous colorez un premier motif. De proche en proche vous reconstituez un fichier assez semblable à [Stella0.psd]. Deuxième piste : vous imprimez sur des papiers de couleurs différentes le document [stella0bisVect.dot]. Puis vous profitez des traits pour découper des formes de carton que vous assemblez ensuite pour recréer des espèces d'azulejos. Variante : vous profitez de ce document comme d'un gabarit pour dessiner les figures vectorielles de base comme dans [stella0Vect.dot].










